
A 404 error is an HTTP status code that means that the page you were trying to reach on a website couldn’t be found on their server.
At some point, a visitor is going to stumble onto a 403/404/500 error page. Perhaps the visitor adds a strange extension to the end of the web address, or maybe she has bookmarked an old page and your organizational structure has changed.
Whatever the reason, when the visitor hits that error page, you want it to be a funnel back into your site or you risk losing your visitor to your competition.
Especially when we talk about Apache’s Tomcat Server, an error page always reveals your server’s sensitive information like Apache Version etc. As a web savvy person, you automatically understand why a 404 error was returned. However, your site visitors might be new to the Internet or not fully understand how websites work. A generic 404 page can frustrate these newbies and make them leave your site never to return.
Let’s look at a common 404 error message on a site running on Apache Tomcat Server.

Customization of these error responses can be configured in the configuration file web.xml. To migrate this issue, you need to add the following code into your web.xml file located at /conf directory.
Code: (Ensure you add before </web-app> syntax)
<error-page>
<error-code>404</error-code>
<location>/error.jsp</location>
</error-page>
<error-page>
<error-code>403</error-code>
<location>/error.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/error.jsp</location>
</error-page>
In our case, Apache Tomcat Server is installed in /opt/tomcat/apache-tomcat-8.5.32 directory.

Next step is to create error.jsp file in your web application directory under /webapps folder and add the following code into it:
Code: (Github Link)
<!doctype html>
<title>Something went wrong!</title>
<style>
body { text-align: center; padding: 50px; background-color:#2d2d2d; color:#fff; }
h1 { font-size: 40px; text-align:center; }
body { font: 16px Helvetica, sans-serif; color: #fff;text-align:center;}
article { display: block; text-align: left; width: 850px; margin: 0 auto; }
a { color: #dc8100; text-decoration: none; }
a:hover { color: #fff; text-decoration: none; }
p{text-align:center;}
</style><article>
<div align=”center”>
<img src=”https://i.imgur.com/uGKgx3F.png” width=”200px”>
</div>
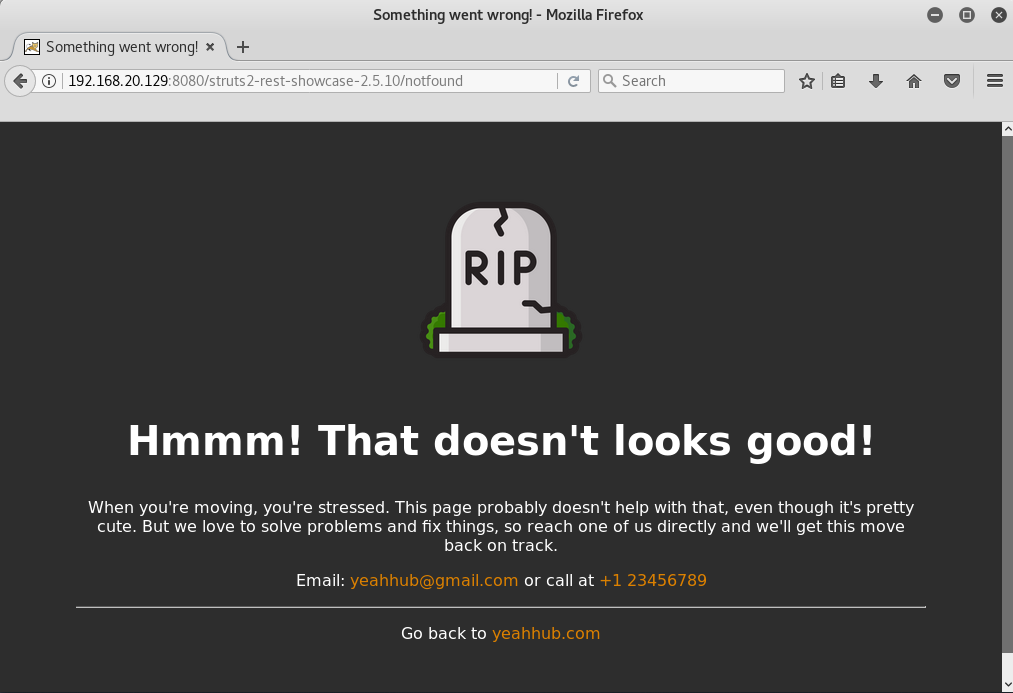
<h1>Hmmm! That doesn’t looks good!</h1>
<div>
<p>When you’re moving, you’re stressed. This page probably doesn’t help with that, even though it’s pretty cute. But we love to solve problems and fix things, so reach one of us directly and we’ll get this move back on track.</p>
<p>Email: <a href=”mailto:yeahhub@gmail.com”>yeahhub@gmail.com</a> or call at <a href=”tel:+123456789″>+1 23456789</a></p><hr>
<p>Go back to <a href=”https://www.yeahhub.com/”>yeahhub.com</a></p>
</div>
</article>

Make sure that you must restart your tomcat server to view this effect.

References –
You may also like:- 15 Essential Windows Command Prompt Commands for Everyday Use
- Most Common DNS Record Types and Their Roles
- Top Skills Needed to Become a Cybersecurity Analyst
- Mastering Windows Management with WMIC Commands – Top 20 Examples
- Edit and Compile Code with the Best 5 Code Editors
- 50+ Top DevSecOps Tools You Need To Know
- Learn How to Add Proxy and Multiple Accounts in MoreLogin
- Some Useful PowerShell Cmdlets
- Create Free SSL Certificate – ZEROSSL.COM [2020 Tutorial]
- Generate Self-Signed SSL Certificate with OPENSSL in Kali Linux